

3. Jadi boleh lah edit blog macam biasa...
Kotak Seacrh/ CRTL+F Edit Template
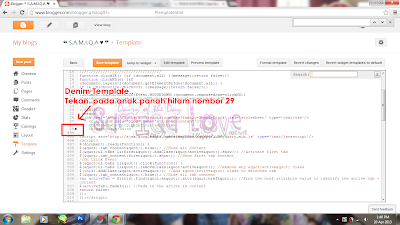
Dulu kita pakai kotak search bila CRTL+F , akan keluar pada bahagian atas kanan blog kita kan , tapi kotak search untuk Edit Template yang baru korunk kena tekan pada box edit template dulu baru tekan CRTL+F... akan tertera kotak search dalam code edit Html Template , Refer gambar untuk lebih jelas..
Untuk Edit html Template yang baru dah takperlu Tick Expand Widget lagi, sebab semua code dalam tuh sudah pun expand .. harap maklum . Jadi korunk boleh edit macam biasa saja ... =D
Selamat Berbloogg dan Meng'Edit' !




.gif)
.png)




 URL blog not email
URL blog not email TUTORIAL : CARA GUNA NEW EDIT HTML TEMPLATE
TUTORIAL : CARA GUNA NEW EDIT HTML TEMPLATE

Yeayhh.. Thats right dear ;)
ReplyDeleteBy the way , tahu tak camne nk buat reply to komen untuk blogskin? lupa nak tanya tadi ;) sorry .
ReplyDeleteOhh.. macam tu pula. Kalau pengguna Simple Template macam mana pula ek? Balas kat Cbox saya. Terima kasih. :)
ReplyDeletehttp://sweet7cupcakes.blogspot.com/