
Maksud tutorial nie adalah untuk buang header background bagi SIMPLE TEMPLATE . Template lain tak jadi ok.. Gambar cam kena potong tu mungkin gambar tak sesuai dengan saiz header blog korang.. Nak tahu saiz header yang sesuai pergi kat DESIGN > TEMPLATE DESIGNER > ADJUST WIDTH. Kalau nak buat header ambik width ENTIRE BLOG.
header sebelum buat tutorial macam nie ya..
header sebelum buat tutorial macam nie ya..
Ok...kita teruskan dengan tutorial transparentkan header tu..
1. DASHBOARD > DESIGN > EDIT HTML
2. tekan CTRL+F atau F3 untuk cari kod /* Mobile
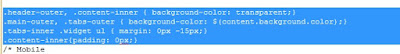
3. Copy kod di bawah nie.. dan pastekan kod di atas kod /* Mobile
.header-outer, .content-inner { background-color: transparent;}
.main-outer, .tabs-outer { background-color: $(content.background.color);}
.tabs-inner .widget ul { margin: 0px -15px;}
.content-inner{padding: 0px;}
cuba PREVIEW jadi tak.. kalau tak jadi cari kod /* Header dab copy kod kat no.3 dan pastekan kat atas kod /* Header. Sebabnya ada sesetengah blog tak jadi bila paste kod dekat atas kod /* Mobile
Preview lagi..tengok macam mana..mesti korang perasan ada shadow kat tepi header tu kan...ok jaran risau ..don't worry be happy
Cara nak hilangkan shadow keliling blog..
1. DASHBOARD > DESIGN > EDIT HTML
2. tekan CTRL+F atau tekan F3 untuk cari kod .content-outer { (kod ini dibawah section /* Content)
3. Cari kod di bawah dan delete kod tersebut
-moz-box-shadow: 0 0 $(content.shadow.spread) rgba(0, 0, 0, .15);
-webkit-box-shadow: 0 0 $(content.shadow.spread.webkit) rgba(0, 0, 0, .15);
-goog-ms-box-shadow: 0 0 $(content.shadow.spread.ie) #333333;
box-shadow: 0 0 $(content.shadow.spread) rgba(0, 0, 0, .15);
4. Preview.. kalau shadow tu dah takde dan background header tu dah takde.. klik SAVE
5. Siap...
Tutorial untuk buat header blog yang bersambung dengan content blog akan menyusul kemudian ya. Harap bersabar..
Bila dah buat tutorial nie n menjadi sila comment ya..







.gif)
.png)




 URL blog not email
URL blog not email Simple Header
Simple Header

terima kasih akak ..
ReplyDeletejadi la akak .. terima kasih banyak-banyak ye... buat lagi lah cara nak buat header bersambung dngan blog tuu akak ....
ReplyDeletejadilah akak !! thanks .
ReplyDelete